Get Started
node-vibrant is a library that allows you to construct a color palette from an image.

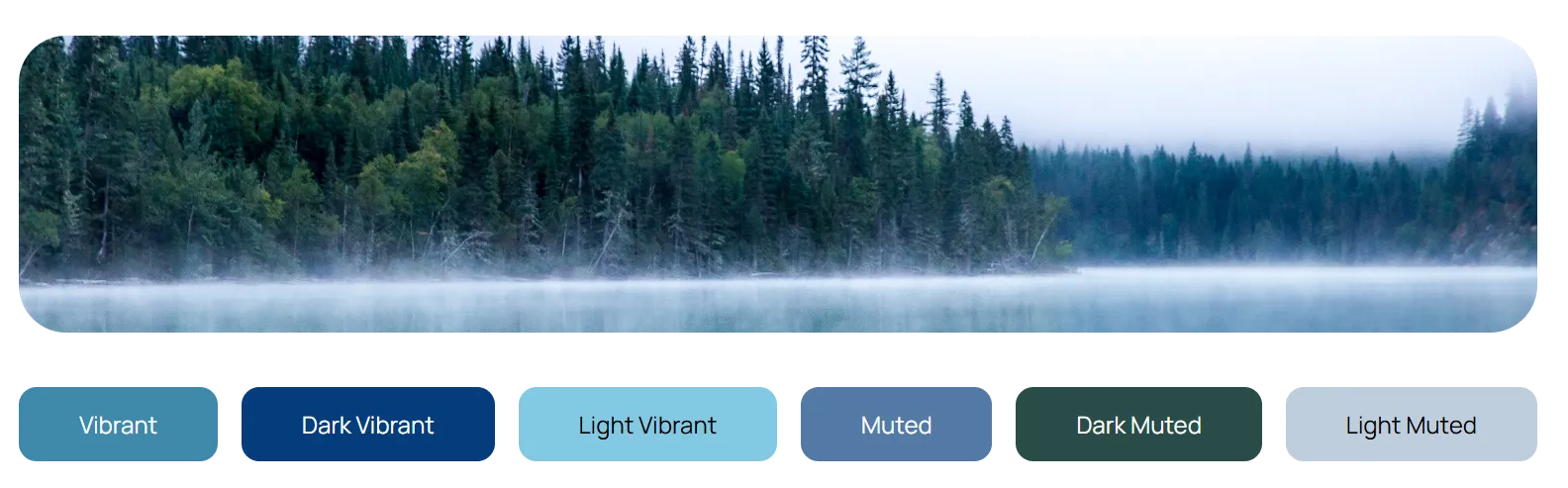
By default it will extract the following types of colors from an image:
- Vibrant
- Dark Vibrant
- Light Vibrant
- Muted
- Dark Muted
- Light Muted
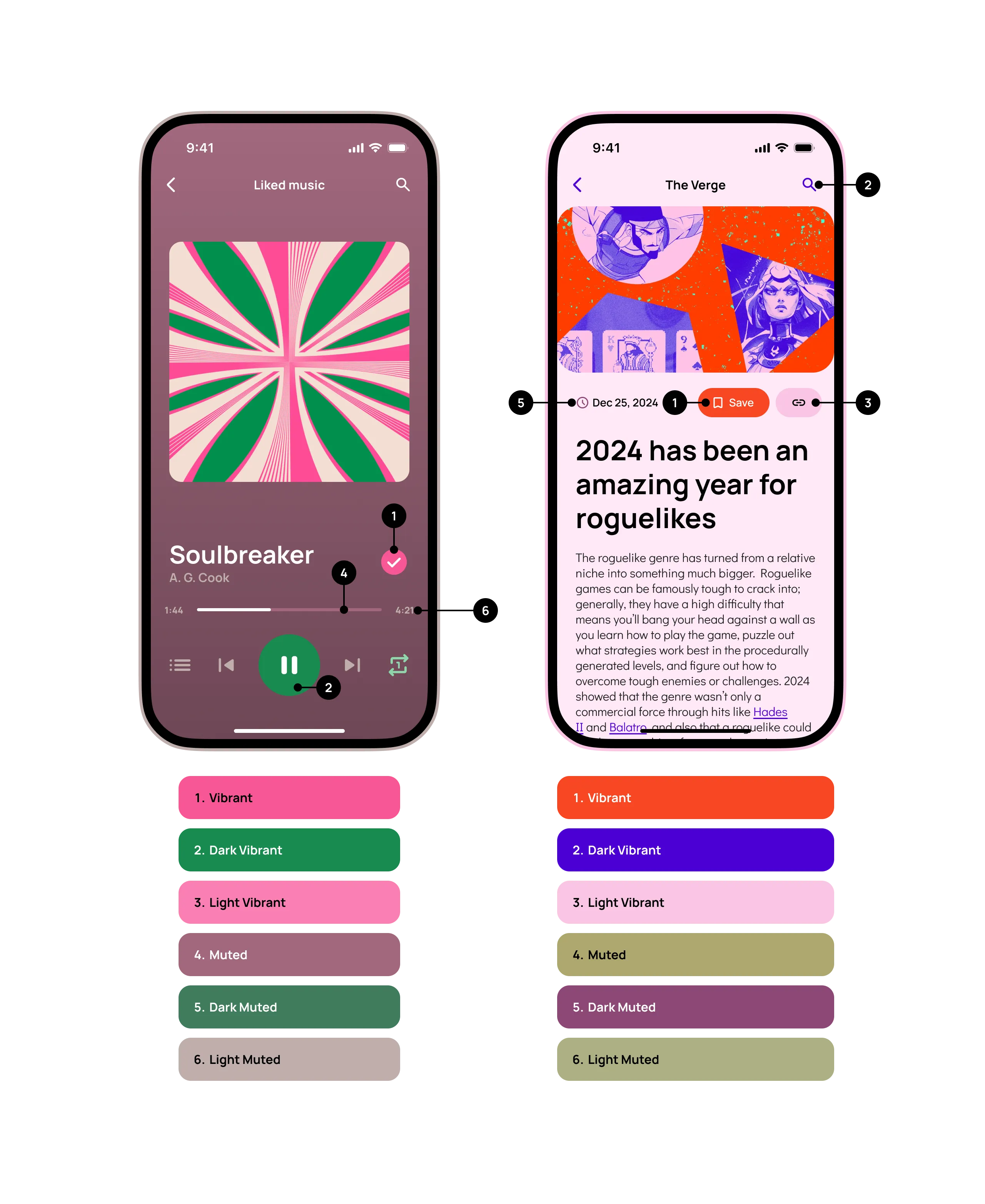
These colors can then be used to adapt a user interface to the media content they’re looking at:

This library works with the same API regardless of if you’re using it in Node.js or a modern browser.
Installation
Section titled “Installation”To get started with the library, we’ll install it using the following:
npm install node-vibrantWe’ll need to make sure that we’re either:
- Using a modern bundler like Vite
- Taking advantage of modern bundleless JS APIs in the browser
- Utilizing the latest Node LTS version
Depending on your platform, you’ll need to import from a different location:
// Node.js usageimport { Vibrant } from "node-vibrant/node";// Browser usageimport { Vibrant } from "node-vibrant/browser";Worker Installation
Section titled “Worker Installation”Workers, being imported via URL traditionally, require a bit more setup than the other two methods:
// Worker usageimport { Vibrant, WorkerPipeline } from "node-vibrant/worker";import PipelineWorker from "node-vibrant/worker.worker?worker";
Vibrant.use(new WorkerPipeline(PipelineWorker as never));Now that we have access to the Vibrant class instance, we have two different methods of getting our color palette:
// Using builderVibrant.from("path/to/image") .getPalette() .then((palette) => console.log(palette));
// Using constructorconst vibrant = new Vibrant("path/to/image", opts);vibrant.getPalette() .then((palette) => console.log(palette));Once this is done, our palette will contain the following type signature:
interface Palette { Vibrant: Swatch; Muted: Swatch; DarkVibrant: Swatch; DarkMuted: Swatch; LightVibrant: Swatch; LightMuted: Swatch;}Where Swatch is a class instance containing various helper properties and utilities pertaining to a color.
Swatch Usage
Section titled “Swatch Usage”There are a few main utilities in Swatch that I want to highlight:
palette.Vibrant.hex; // "#rrggbbpalette.Vibrant.rgb; // [r, g, b] where r, g, and b are numberspalette.Vibrant.hsl; // [hue, saturation, light] where all are numberspalette.Vibrant.titleTextColor; // "#fff" (white) if the color is too dark, "#000" (black) if the background is lightpalette.Vibrant.bodyTextColor; // Same as titleTextColor but with lower contrast thresholdDemo Usage
Section titled “Demo Usage”import { Vibrant } from "node-vibrant/browser";
Vibrant.from("https://avatars.githubusercontent.com/Vibrant-Colors").getPalette() .then(palette => { app.innerHTML = ` <p style="background-color: ${palette.Vibrant?.hex}; color: ${palette.Vibrant?.bodyTextColor};">Vibrant</p> ` })